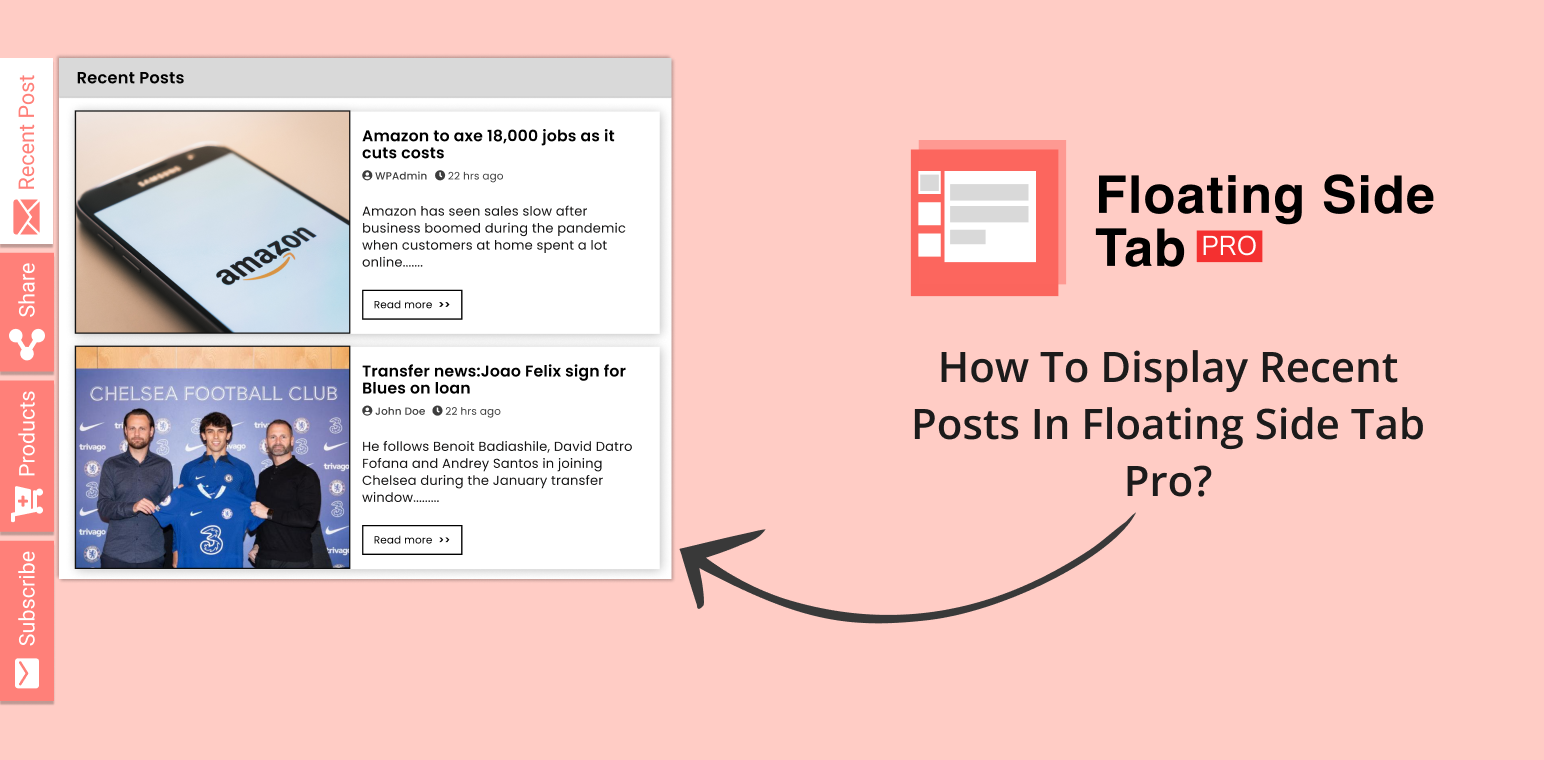
Want to make sure your visitors always see your latest blog posts? With the Floating Side Tab Pro plugin, it’s easy to display recent posts on your site, keeping your content right at their fingertips. Adding a Recent Posts tab creates the ability for readers to stay connected with your updates even while browsing around. That’s a simple way to allow them to access and be more connected to your content.
Setting it up only takes a few steps, and once you’re done, your recent posts will be showcased just the way you want. Floating Side Tab Pro makes it easy to tailor your site so readers can always stay up-to-date with what you’re sharing. It’s a simple upgrade that brings more attention to your content without any difficulty, as you can display recent post updates consistently.
Table of Contents
Step-by-Step Guide to Setting Up the Recent Posts Tab
1. Install and Activate Floating Side Tab Pro
To get started, you’ll need to install the Floating Side Tab Pro plugin on your WordPress site.
First, purchase the plugin from CodeCanyon. After purchasing, download the plugin’s zip file from your CodeCanyon account.
Next, head to your WordPress dashboard, go to Plugins > Add New, and upload the zip file you just downloaded.
Once uploaded, click the “Activate” button to activate the plugin on your site.
With the plugin activated, you will be able to edit your settings in the Floating Side Tab Pro and add a Recent Posts tab so you can display recent post content to your visitors.
2. Go to the Floating Side Tab Menus
Once inside your dashboard, click the Floating Side Tab option in the left-hand menu to access the plugin’s settings.
3. Add New Tab Menu
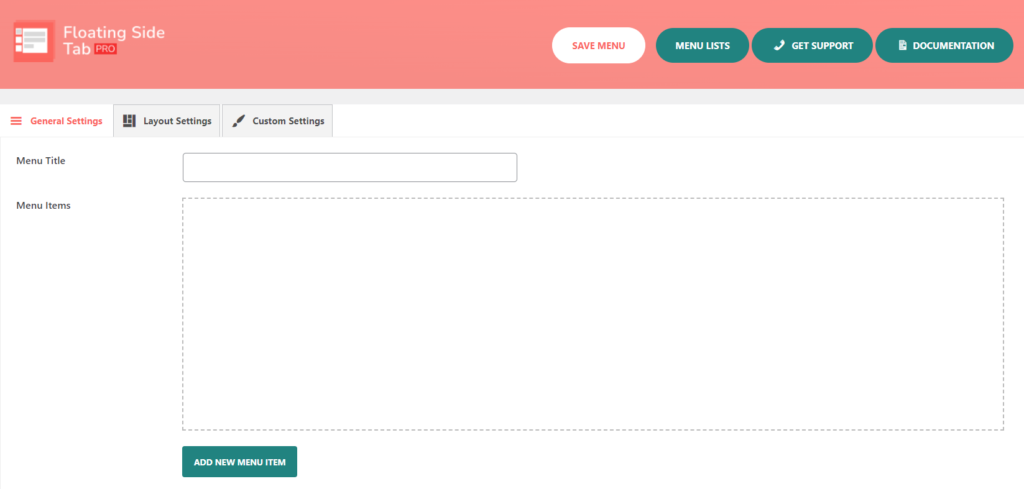
Now that you are inside the plugin settings, you can add a new tab in which you will display recent posts. Click “Add New Tab Menu“. You will be redirected to the tab “General Setting”.

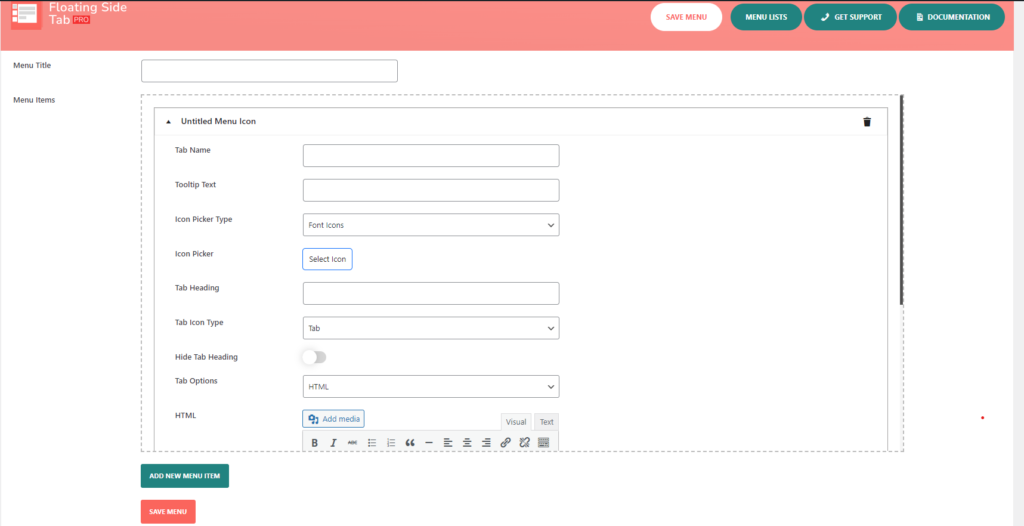
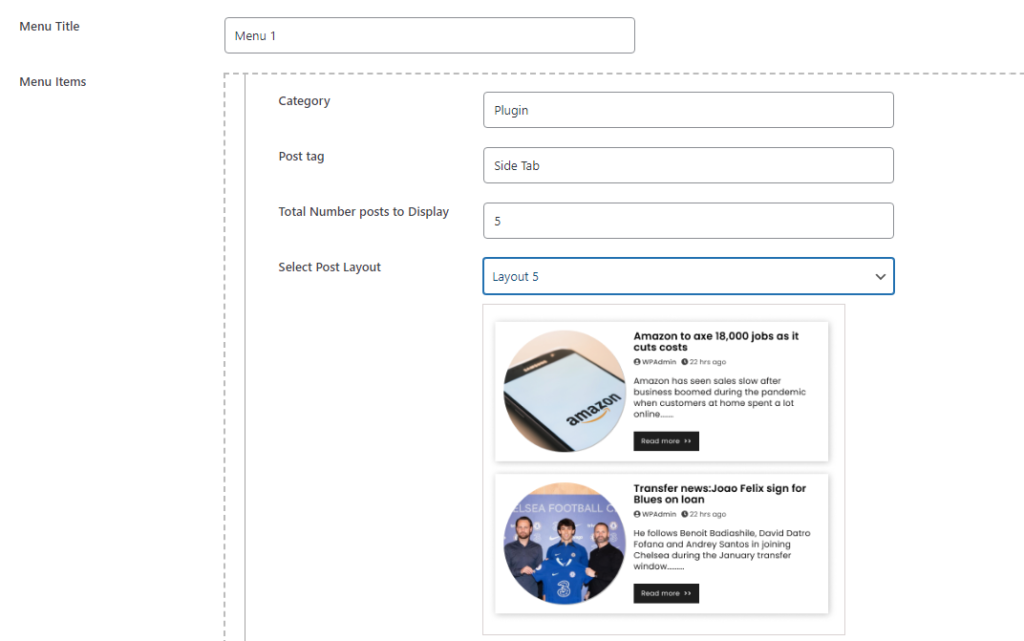
Here, you will find options such as Menu Title, Menu Items, and a button labeled Add New Menu Item. Clicking this button will present you with an empty menu item that is ready for you to add your details. You could make more tabs if you wanted to, but for this example, we are going to stick to just one for your display recent post feature.
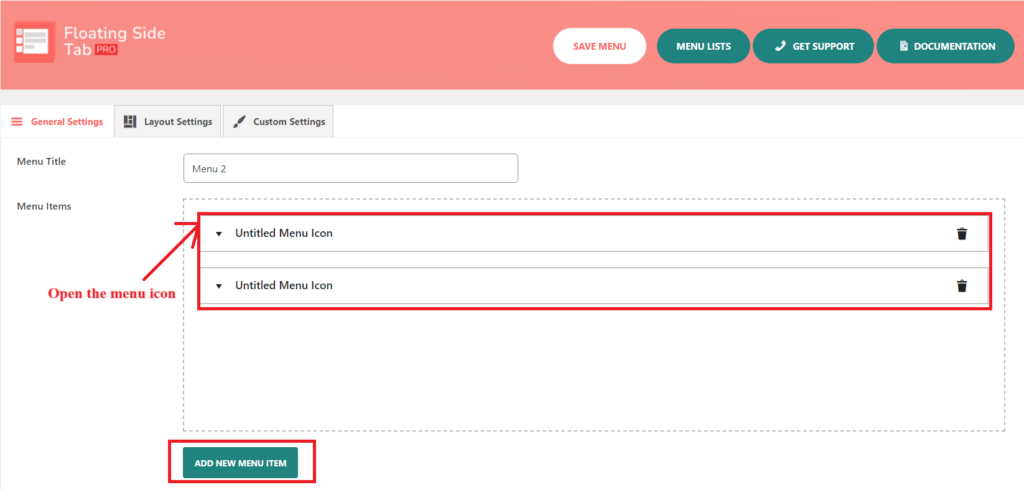
Every time you click the “Add New Menu Item, it opens a new menu icon untitled. Each time one clicks the button “Add New Menu Item,” another untitled menu icon will appear.

Next, you need to open the “Untitled menu icon.” You’ll notice that there are additional submenu items or options that appear when the user clicks on this specific menu item.

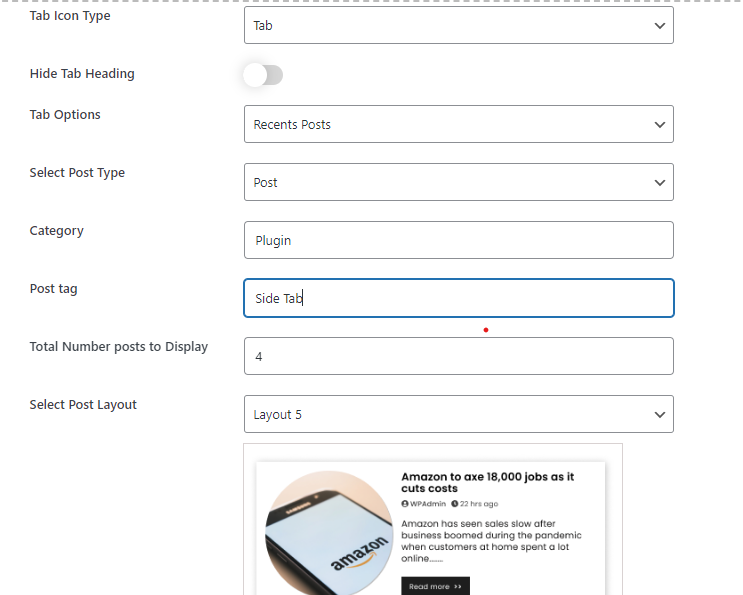
This includes options for managing the Tab Name, Tooltip Text, Icon Picker Type, Icon Picker, Tab Heading, Hide Tab Heading, Tab icon type, and Tab option, as outlined below.
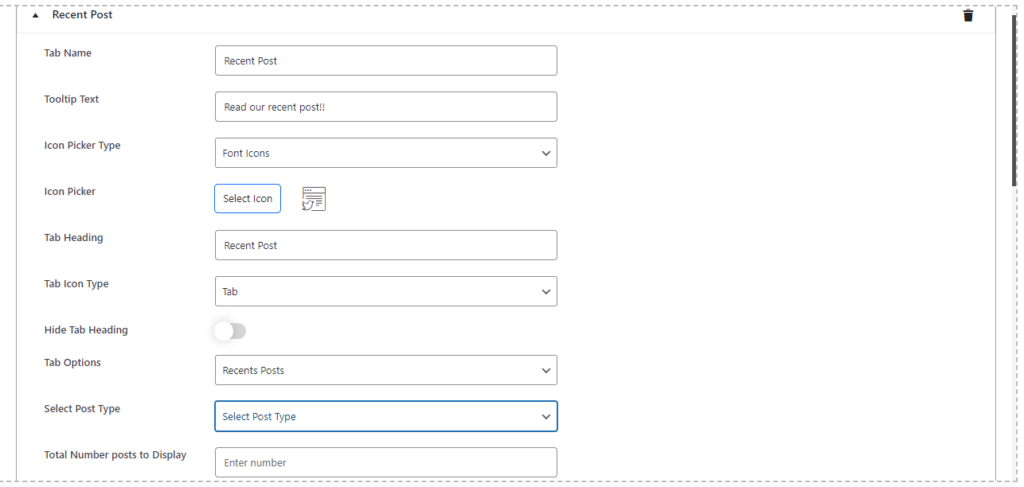
For the tab’s name, keep it straightforward—Recent Posts works well. This makes it clear to your visitors what this tab is all about, helping them easily understand that clicking here will display recent post updates.

Next, I’ll add some Tooltip Text: this is what appears when users hover over the tab. Something like “Read our recent posts!!” adds a bit of a personal touch, inviting them to click through and display recent post updates.
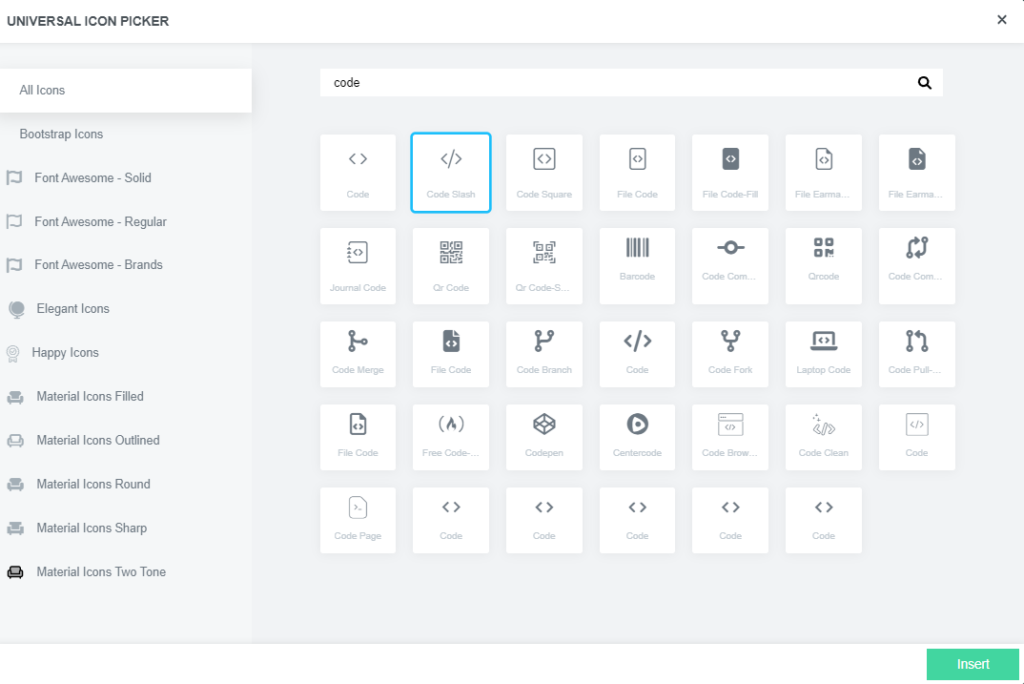
Next, choose an icon to make the tab stand out visually. In the Icon Picker Type, you can pick from various libraries like Bootstrap, Elegant, Happy, Font-Awesome, or Material Icons. It’s all about picking an icon that fits the look and feel of your site.

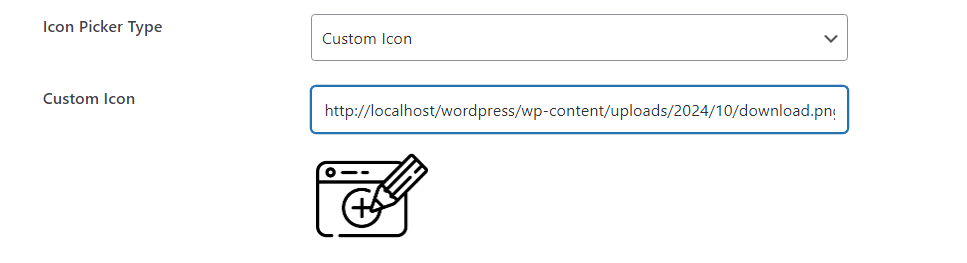
If you have a custom icon, you can even upload your own.

For the Tab Heading, you can use the same as the tab name—Recent Posts—or be creative if that suits your style better. The heading shows up after a user clicks through to the tab, so it’s worth giving some thought to how it complements the design of your site. You can also hide the heading if you feel the icon alone does the job.
Now, let’s get into the real purpose of this tab—displaying your most recent blog posts.
In the Tab Options, choose Recent Posts. This tells the plugin to automatically pull in and display your most recent posts. Under the post type option, make sure to choose Post because we are dealing with blog posts.

If you want to get specific, you can even filter which posts show up by category. Enter the slugs of the categories you want, separated by commas, and only posts from those categories will display, allowing you to control which posts you want to display recent post content.

Once you determine how many posts should appear in the tab, you can choose from 5 different layout formats. Classic lists to dynamic grids—the format you choose to showcase your content is up to your design.
This flexibility ensures your display recent post content is showcased beautifully, enhancing your website’s overall appearance. Once you’ve selected the number of posts and the ideal layout, you’re ready to move forward!
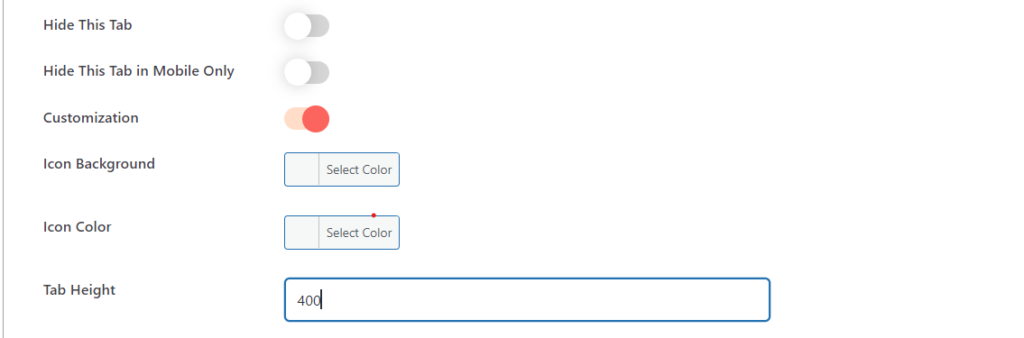
Scroll down to the customization option.

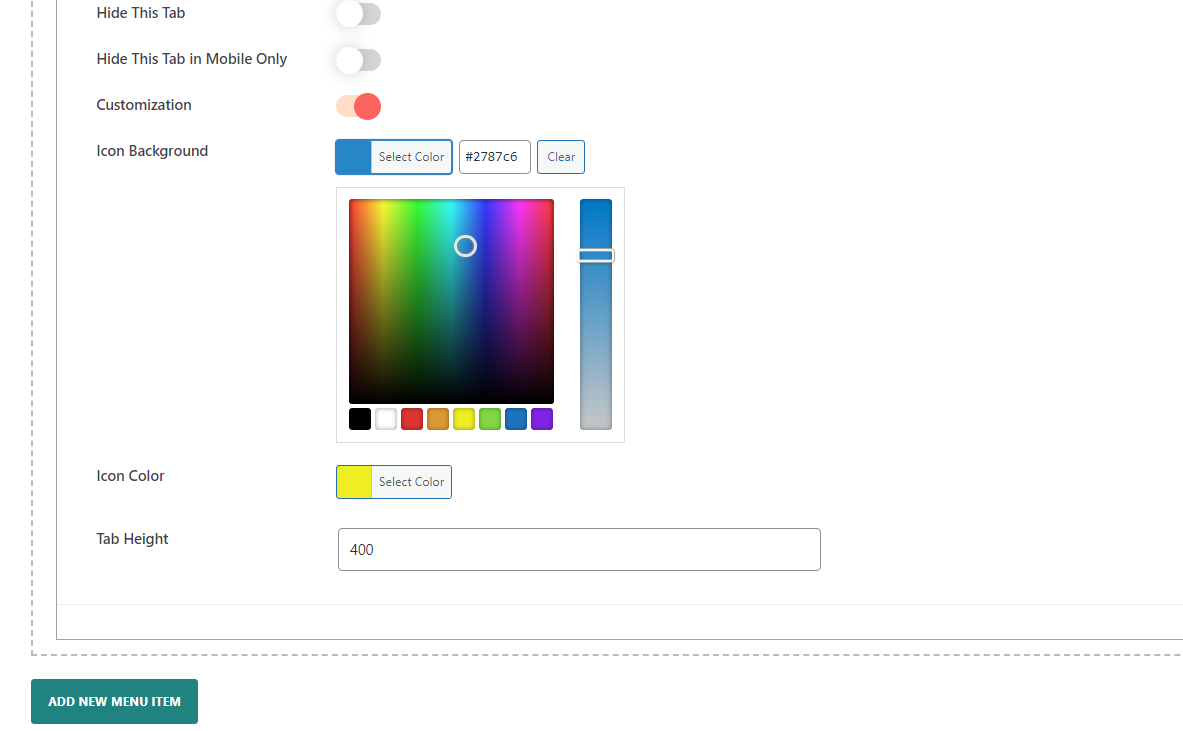
When you enable customization and select the menu icon type as “Tab” in the Floating Side Tab Pro plugin, three customization options will appear:
Here, you can change the Icon background and Icon color by clicking on the color picker tool.

You can also change the Tab height to make it fit according to your design requirements so that you can enhance its appearance according to your layout.
These settings help you customize the tab’s look to match your website’s design and enhance the user experience while displaying recent post content.
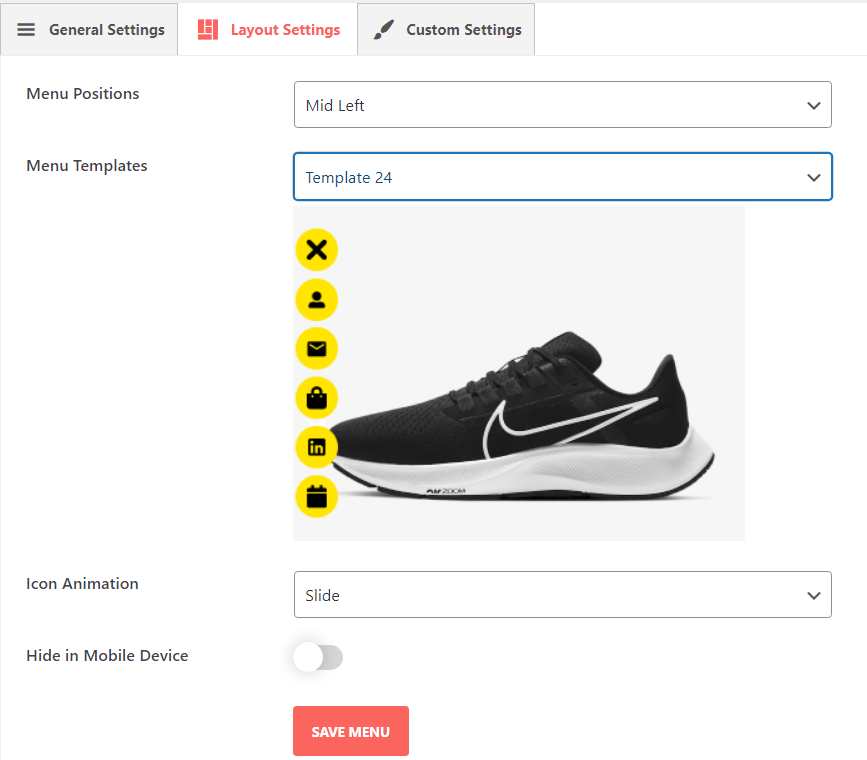
4. Configure the layout settings
In the settings within the Layout Settings section of the Floating Side Tab plugin, you can completely configure the position, design, and behavior of the menu. These settings give much flexibility in how the floating tab will interact with your website’s users.

For more details, check out this link: Layout Setting
5. Save Your Settings
Last but not least, don’t forget to save. The second you do, your newest posts will go live and be available on a floating tab. No matter which page your visitors are on, they’ll be able to access your newest content with a single click, helping you display recent post updates in a smooth manner. That keeps your blog posts visible, enticing more engagement as users continue to find your site.
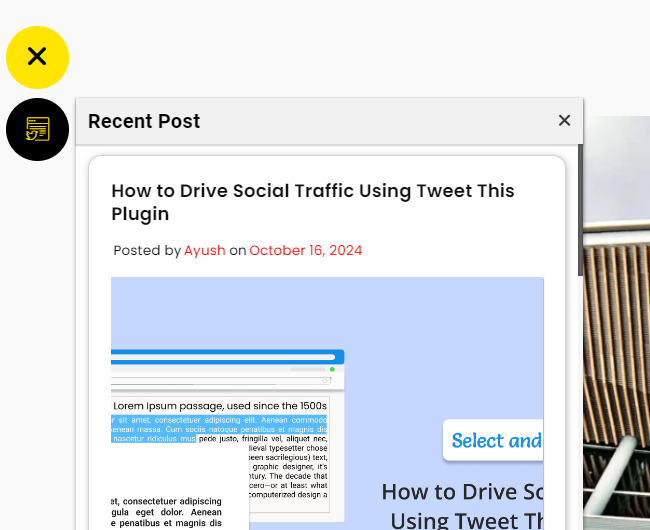
Preview: