Keeping readers engaged is key to a successful website. A reading progress bar is a simple tool that shows readers how much of an article they’ve read, encouraging them to stick around.
This blog post will highlight the seven best reading progress bar plugins for WordPress, helping you enhance your site’s user experience and engagement.
Reading progress bars are visual indicators, typically displayed at the top or bottom of a webpage, showing how much of an article a user has read. As the reader scrolls down, the bar fills up, giving them a sense of progression and accomplishment. For readers, it offers a clear idea of the article’s length and encourages them to continue reading. For website owners, it means longer on-page times and higher engagement rates.
In this blog post, we’ll highlight the seven best reading progress bar plugins for WordPress to enhance user experience and engagement.
Let’s explore the top options and find the perfect one for your site.
Table of Contents
7 Best Reading Progress Bar WordPress Plugins
Read Meter – Reading Time & Progress Bar

Do you have a blogging site? If so, the Read Meter plugin is an excellent choice, particularly designed as a leading plugin for bloggers. True to its name, it displays the percentage of content that has been read or completed by visitors to your site. It’s one of the most dynamic and high-performance Progress Bar Plugins for WordPress.
Most notably, Read Meter provides an estimated reading time for blog content along with a progress indicator. This feature offers visitors a quick sense of how long it will take to read a piece, encouraging them to continue reading to the end.
Key Features:
- Powerful Progress Bar Plugin: Renowned as the most powerful Progress Bar plugin available.
- Simple Integration: Easy to use and can be integrated into your site without any complexities.
- Customizable Shortcodes: Allows you to insert the read time anywhere on your webpage using shortcodes.
- Flexible Positioning: This enables you to set the position for the read time, such as above or below the title or content.
With Read Meter, you can enhance the readability and engagement of your blog, providing a better experience for your audience.
Catch Scroll Progress Bar
Catch Scroll Progress Bar
The Catch Scroll Progress Bar plugin sounds like a useful tool for enhancing user experience on a blog. By providing a visual representation of reading progress, it helps readers gauge how much content remains, which can be particularly beneficial for longer articles. The ability to customize where the progress bar appears—whether on the front page, blog page, or individual posts/pages—adds flexibility, allowing you to tailor the plugin to fit the design and functionality of your site.
Additionally, this free plugin offers limitless customization features, allowing you to create an elegant and outstanding progress bar. It’s an ideal choice for generating and displaying a classy progress bar on your website.
If you are looking for a straightforward and user-friendly plugin to display a progress bar on your site, we recommend the ‘Catch Scroll Progress Bar’ plugin.
Key Features:
- Lightweight Design: Despite producing a graceful progress bar, it remains one of the lightest Progress Bar Plugins in WordPress.
- Customizable Options: Offers customization options such as background colors, opacity level, height, and more.
- Easy to Use: Extremely easy to understand and implement, making it accessible for users of all skill levels.
- Flexible Display Options: Allows you to display the progress bar on the front page, blog page, or individual posts/pages.
With Catch Scroll Progress Bar, you can enhance the user experience by providing a clear visual indicator of reading progress, keeping readers engaged with your content.
Worth The Read

Worth The Read is a plugin that enhances the reading experience by providing a progress bar, which visually represents how much of a blog post remains to be read. As readers scroll down the webpage, the progress bar fills up, indicating their reading progress. This plugin also allows you to select where to display the progress bar, such as on the front page, blog page, or individual posts/pages.
Prime Features:
- Lightweight Design: Despite its elegant and effective progress bar, it remains one of the lightest Progress Bar Plugins for WordPress.
- Customizable Options: Offers various customization options, including background colors, opacity level, height, and more.
- User-Friendly: Extremely easy to understand and implement, making it suitable for users of all skill levels.
- Flexible Display: Allows you to display the progress bar on the front page, blog page, or individual posts/pages.
With Worth The Read, you can provide a clear and engaging visual indicator of reading progress, enhancing the user experience and keeping readers engaged with your content.
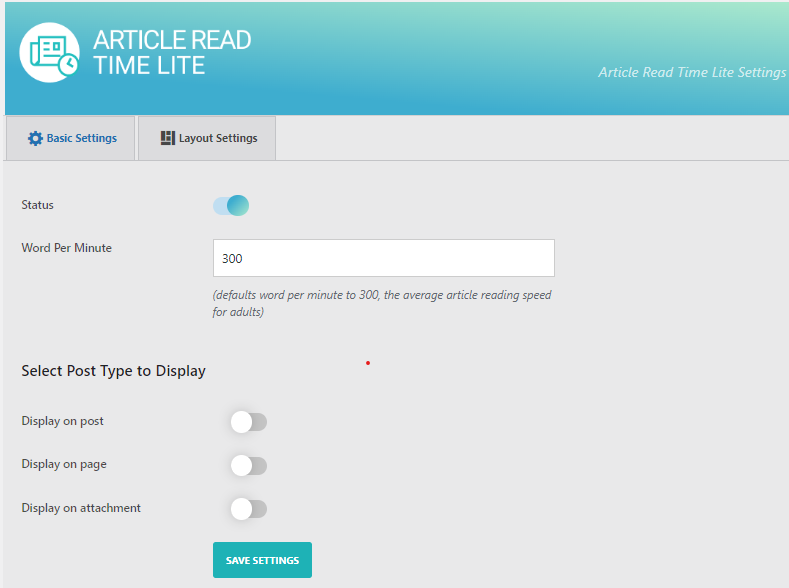
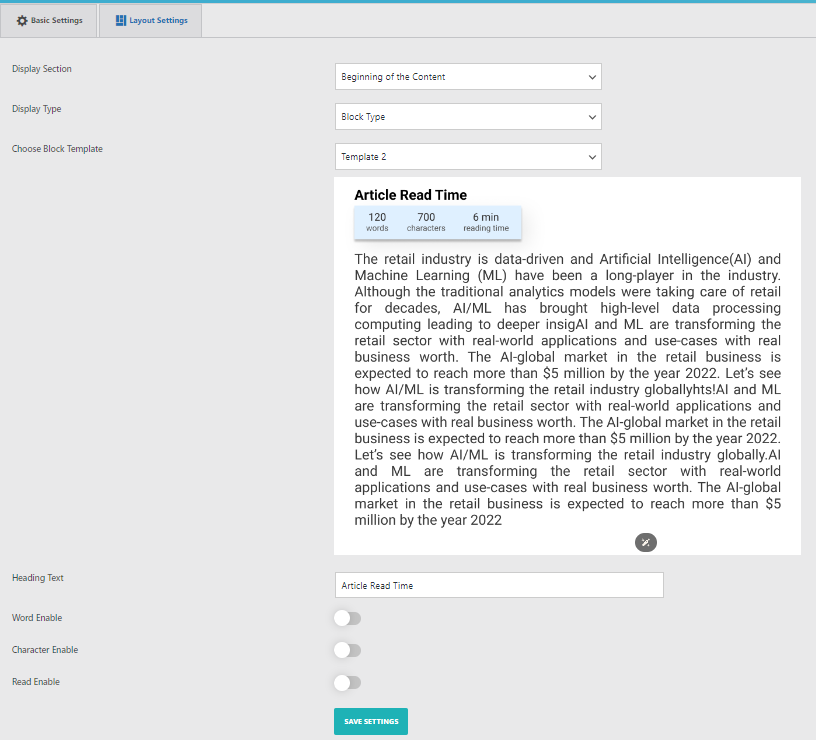
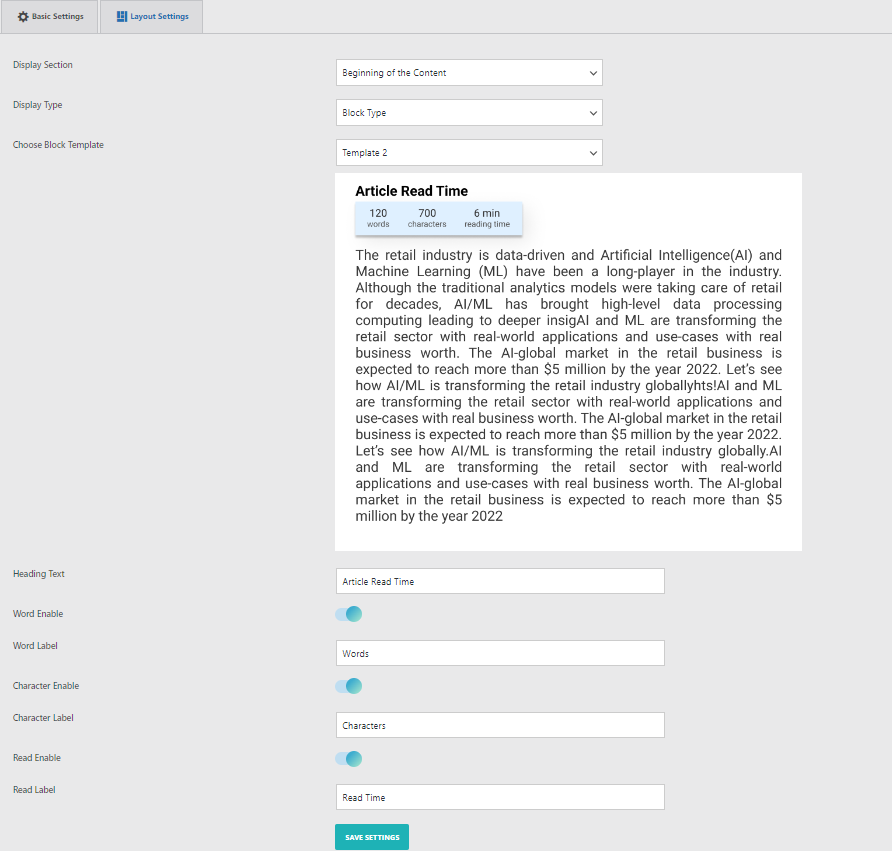
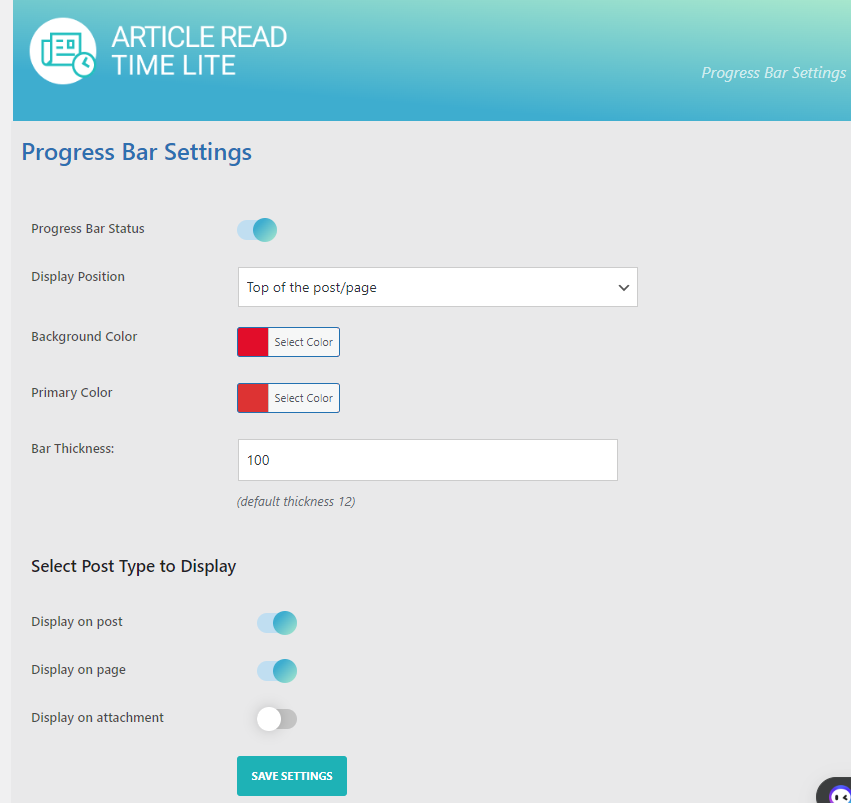
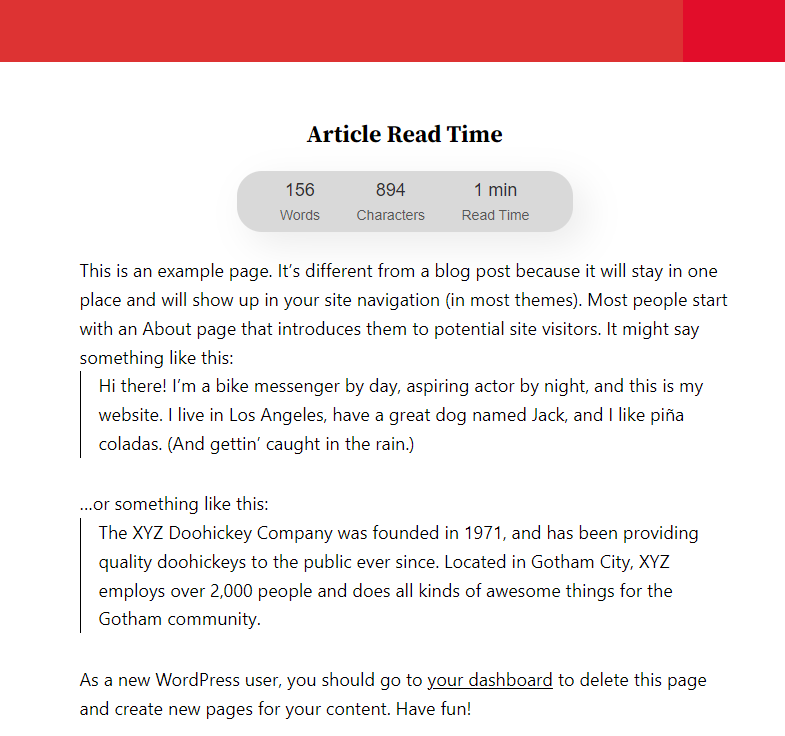
Article Read Time Lite

Article Read Time Lite is a plugin designed to enhance the user experience by displaying the estimated reading time of your articles. This plugin helps readers gauge how long it will take to read a post, encouraging them to engage with the content.
Key Features
- 2 Pre Designed Paragraph Templates
- 2 Pre Designed Block Templates
- Enable/Disable Article Read Time in Posts/Page or any other post types
- Enable/Disable Progress Bar in Posts/Pages or any other Post Types
- Display Word, Characters, and Reading Time
- Display Article Read Time before content and after content
- Customize Text as per your need
- Layout customization options available for the Progress Bar
- All device-friendly and browser-compatibility
- Mobile Responsive
- Translation Ready
With Article Read Time Lite, you can improve the readability and engagement of your articles, providing a better experience for your audience by helping them manage their reading time effectively.
Reading Progress Bar

The Reading Progress Bar plugin provides visitors with a visual indicator of how far they have progressed through the content of your post. This plugin displays a progress bar showing the percentage of the article that has been read, enhancing the reading experience.
Key Features:
- Lightweight Design: One of the lightest progress bar plugins available, ensuring minimal impact on your website’s performance.
- Customizable Page Templates: Offers multiple page template options for easy and versatile progress bar customization.
- Adjustable Settings: Allows you to adjust the progress bar height, foreground color, and background color to match your site’s design.
- Position Indicators: Displays the reading progress bar at the top, bottom, or a custom position within various templates, providing flexibility in presentation.
This plugin serves as an effective reading position indicator, making it easier for visitors to track their reading progress and stay engaged with your content.
Progress Bar and Skill Bar

The Progress Bar and Skill Bar plugin is one of the most exceptional Progress Bar Plugins you can find. This feature-rich plugin offers two beautifully animated designs to display percentage-based information. Simply insert the appropriate values, select a design, and you’re ready to go.
Additionally, the plugin’s drag-and-drop feature allows you to create highly customizable progress bars with ease. These attractive, colorful, and eye-catching progress bars are sure to capture user attention.
With user-friendly shortcodes in WordPress, you can place the progress bar anywhere on your site.
Key Features:
- The top progress bar plugin is known for its fast and easy configuration.
- Unique and exclusive designs are not found in any other add-on.
- Functionally robust, and compatible with all themes.
- Offers a professional chart-style layout.
- Supports Advanced Custom Fields (Pro) for enhanced site customization.
WP Reading Progress

WP Reading Progress is a WordPress plugin designed to enhance user engagement by displaying a reading progress bar on your website. This plugin visually indicates how much of an article or page has been read, encouraging users to stay engaged and continue reading.
Key Features
- Ideal for Long Reads: Perfect for lengthy articles, helping readers keep track of their progress.
- Flexible Display Options: You can display the progress bar at the top or bottom of the screen, or below a sticky menu, providing flexibility in placement.
- Accurate Progress Initiation: The progress bar starts at 0% even if some portion of the article is already visible, ensuring accurate progress tracking from the start.
- Customization Options: Offers various customization options, including different color choices, allowing the progress bar to match your site’s design.
- Suitable for Individual and Multiple Posts: Works well for both single posts and multiple posts, making it versatile for different types of content.
- Lightweight and Smooth: Designed to be lightweight and operate smoothly, ensuring it doesn’t impact your website’s performance negatively.
WP Reading Progress helps improve the user experience by providing a clear indicator of how much content remains, keeping readers informed and engaged.
Conclusion
Adding a reading progress bar to your website is a simple and effective way to enhance user engagement. By visually indicating how much of an article remains, these plugins help keep readers informed and motivated to continue reading. Whether you run a blog, a news site, or any content-heavy platform, the seven plugins highlighted in this post offer diverse features and customization options to fit your needs. Choose the one that best suits your site to start improving user experience and engagement today.