Are you looking to ensure your website runs smoothly and efficiently?
Testing its performance is key!
Luckily, there are plenty of fantastic tools available to help you do just that, and the best part?
They are completely free of charge. Whether you’re a seasoned developer or just starting out, having access to these top free tools can make all the difference in optimizing your website for peak performance.
Let’s dive in and explore some of the best options out there that can help you fine-tune your website’s speed, responsiveness, and overall user experience.
Table of Contents
- 1 Why should you utilize website speed testing tools?
- 2 Free Tools to Test Your Website Performance
- 2.1 1. Google PageSpeed Insights
- 2.2 2. GTmetrix (both Free and Premium)
- 2.3 3. Pingdom Website Speed Test
- 2.4 4. WebPageTest
- 2.5 5. Dareboost (Both Free and Premium)
- 2.6 6. YSlow
- 2.7 7. Lighthouse
- 2.8 8. Uptrends Website Speed Test (both Free and Paid)
- 2.9 9. Varvy Pagespeed Optimization
- 2.10 10. Website Grader by HubSpot (offers both free and premium)
- 2.11 11. Sucuri Load Time Tester (offers both free and premium)
- 2.12 12. KeyCDN Website Speed Test (offers both free and premium)
- 3 FAQ
- 4 Conclusion
Why should you utilize website speed testing tools?
You should use website speed testing tools to ensure your site loads quickly and efficiently for a better user experience and improved search engine rankings.
Website speed testing tools are crucial for several reasons:
- User Experience: Test your website performance to ensure a faster loading time, providing a better user experience. When websites load slowly, users often abandon them, resulting in increased bounce rates and decreased engagement. By using speed testing tools, such as “Check Your Website Speed,” you can identify areas for improvement to enhance the user experience.
- SEO Optimization: Website speed is a significant factor in search engine ranking algorithms. Search engines like Google prioritize faster-loading websites because they provide a better experience for users. By optimizing your website’s speed using testing tools, you can improve your search engine rankings and increase organic traffic.
- Conversion Rates: Faster websites typically have higher conversion rates. Studies have shown that even small improvements in page load times can lead to significant increases in conversion rates. Speed testing tools help you identify bottlenecks and optimize your website to maximize conversions.
- Mobile Performance: With the increasing use of mobile devices for internet browsing, website speed on mobile is more critical than ever. Speed testing tools often include mobile performance metrics, allowing you to optimize your website for mobile users and ensure a smooth experience across all devices.
- Competitive Analysis: Check your website speed and benchmark its performance against competitors. By comparing load times and performance metrics, you can identify areas where your website lags behind competitors and make improvements to stay competitive.
- Diagnostic Insights: Speed testing tools provide detailed insights into various aspects of your website’s performance, such as server response times, page size, and resource loading times. These insights help you diagnose specific issues and prioritize optimization efforts effectively.
- Global Performance: Websites may perform differently in various geographic locations due to factors like server location and network infrastructure. Speed testing tools often include global testing capabilities, allowing you to assess your website’s performance from different locations and optimize for a global audience.
Free Tools to Test Your Website Performance
Have you ever been frustrated waiting for a website to load? It’s a common experience, and it often leads us to just give up and move on. That’s why it’s crucial for website owners to make sure their sites load quickly and smoothly. But how do they do that? Well, that’s where website speed testing tools come into play.
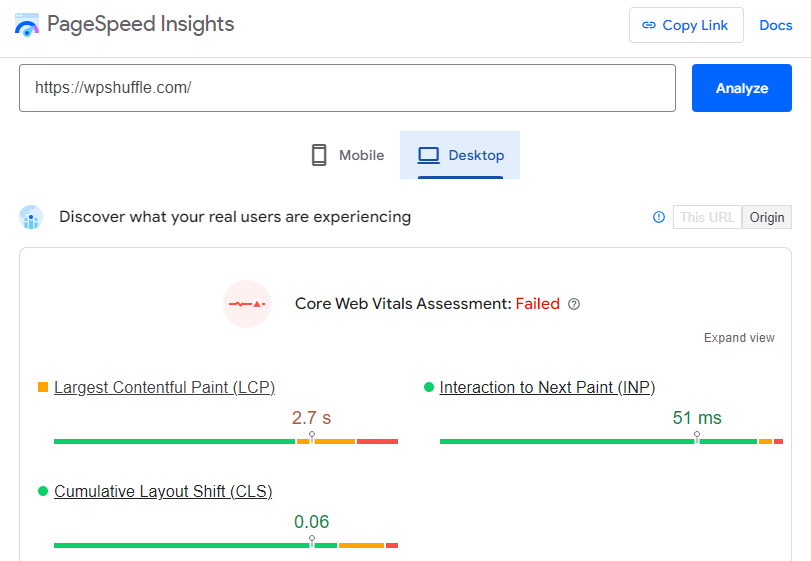
1. Google PageSpeed Insights
Test your website performance with Google PageSpeed Insights, one of the most renowned speed testing tools available. Whether you’re a seasoned web developer or a novice website owner, understanding and optimizing your website’s performance is crucial for the user experience and search engine rankings. With Google PageSpeed Insights, you can check your website speed and receive a detailed analysis of its performance on both desktop and mobile devices.

Google PageSpeed Insights evaluates server response times, render-blocking resources, and image optimization to identify potential bottlenecks. By offering suggestions like optimizing images and minimizing CSS/JavaScript files, it enhances load times and the user experience. This tool is crucial for meeting modern standards and improving search engine rankings. Regular assessments with PageSpeed Insights are essential for staying competitive online.
Features
- Provides mobile and desktop performance scores.
- Offers specific recommendations for improvement, such as optimizing images and leveraging browser caching.
- Integrates with Google’s web development best practices.
2. GTmetrix (both Free and Premium)
Test your website’s performance with GTmetrix, a powerhouse in performance testing. Whether you’re using the free version or the premium offering, GTmetrix delivers detailed reports on crucial metrics like page load times and server requests. What sets GTmetrix apart is its simulation of real-world browsing conditions, which provides insights into how your site performs across various network speeds and devices. By leveraging this tool, you can accurately assess your website’s speed and identify areas for improvement, ultimately enhancing the user experience and search engine rankings.

Features
- Provides a comprehensive analysis of page load time, page size, and the number of requests.
- Offers recommendations for optimizing performance, such as minimizing redirects and optimizing code.
- Allows you to set up alerts to monitor your website’s performance over time.
3. Pingdom Website Speed Test
Pingdom’s Website Speed Test is renowned for its simplicity and intuitive interface, making it easy for users to assess their website’s performance quickly. With just a few clicks, you can obtain valuable insights and actionable recommendations for optimizing your site’s speed. Additionally, Pingdom provides historical performance data, enabling you to track improvements over time and identify trends that may affect your website’s speed. Test your website performance effortlessly with Pingdom’s user-friendly tool, and stay on top of your site’s optimization journey.

Features
- Offers insights into your website’s performance from multiple locations around the world.
- Provides a waterfall chart to visualize the loading process of your web page.
- Offers performance insights and suggestions for improvement, such as optimizing server response times.
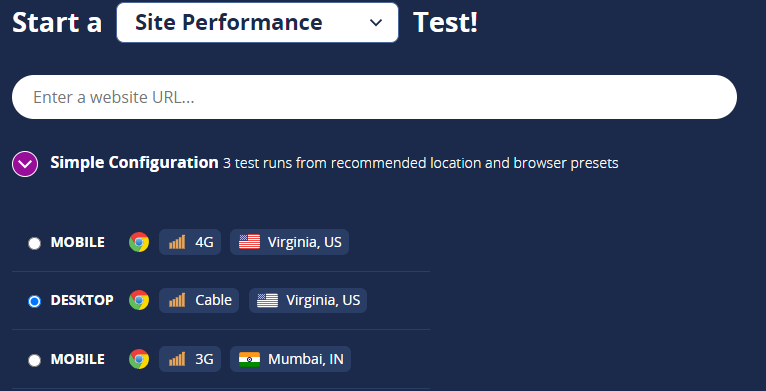
4. WebPageTest
WebPageTest is a must-try tool for those seeking a comprehensive analysis of their website’s performance. With advanced testing options, including the ability to choose testing locations and browsers, it provides a tailored assessment of your site’s speed and functionality across various scenarios. One standout feature is the waterfall chart, which visualizes the loading process and helps pinpoint areas for improvement with precision. Test your website’s performance with WebPageTest for detailed insights and optimization opportunities that can enhance the user experience and boost your site’s competitiveness.

Features
- It allows you to simulate different connection speeds, devices, and browsers.
- Provides detailed metrics such as first byte time, start render time, and fully loaded time.
- Offers advanced options for performance testing, such as custom scripting and content blocking.
5. Dareboost (Both Free and Premium)
Dareboost is a comprehensive performance testing tool that covers a wide range of metrics, including speed index, time to first byte, and DOM content loaded. What sets Dareboost apart is its focus on the user experience, with insights into browser rendering, JavaScript execution, and content delivery. It also offers continuous monitoring, allowing you to stay vigilant against performance regressions.

Features
- Offers both free and premium plans with comprehensive performance monitoring.
- Provides detailed reports with actionable recommendations for improving performance.
- Allows you to monitor historical performance data and track changes over time.
6. YSlow
Developed by the team behind Yahoo, YSlow is a browser extension that integrates seamlessly with Chrome, Firefox, and other popular browsers. It analyzes web pages and provides recommendations based on Yahoo’s “Best Practices for Speeding Up Your Website.” YSlow’s straightforward grading system makes it easy to identify areas where your website can improve its performance.
Features
- Analyzes various performance-related factors, including HTTP requests, caching, and cookie usage.
- Assigns a grade to each analyzed web page based on performance metrics.
- Offers suggestions for optimizing performance, such as reducing the number of HTTP requests and using a content delivery network (CDN).
7. Lighthouse
Lighthouse, developed by Google, is an open-source tool for improving the quality of web pages. It audits web pages for performance, accessibility, progressive web apps, SEO, and more. Lighthouse runs audits on a page, then generates a report on how well the page did and where improvements can be made.

Features
- Audits web pages for performance, accessibility, progressive web app capabilities, and more.
- Provides actionable insights to improve your website’s performance, such as eliminating render-blocking resources and improving server response times.
- Offers a Chrome extension for easy access and integration with developer tools.
8. Uptrends Website Speed Test (both Free and Paid)
Uptrends Website Speed Test offers a quick and easy way to test your website’s performance from multiple locations worldwide. It provides detailed waterfall charts, performance grades, and suggestions for optimization. With Uptrends, you can ensure your website delivers a fast and consistent experience to users across the globe.

Features
- Allows you to test your website’s speed from multiple locations worldwide.
- Provides detailed performance metrics and historical performance data.
- Offers customizable alerts to notify you of performance issues.
9. Varvy Pagespeed Optimization
Varvy Pagespeed Optimization is a powerful tool that evaluates your site’s speed and performance based on Google’s PageSpeed Insights rules. By checking your website speed and analyzing various aspects such as image optimization and server response time, Varvy provides actionable recommendations to enhance the user experience and search engine rankings. With its additional tools for assessing mobile friendliness and security, Varvy offers a comprehensive solution for optimizing your website’s performance across multiple dimensions. Incorporating Varvy into your toolkit of speed testing tools can help you ensure that your website meets the highest standards of performance and usability.
Features
- Assess the performance, mobile adaptability, SEO effectiveness, and security of your website.
- Provides detailed recommendations for improving performance, such as optimizing images and eliminating render-blocking resources.
- Offers additional tools for analyzing other aspects of your website, such as mobile-friendliness and security
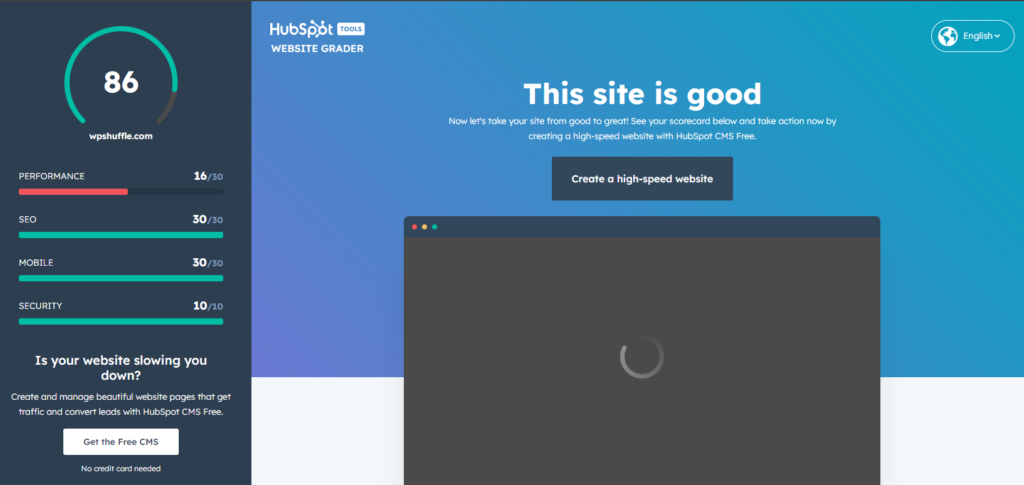
Website Grader by HubSpot is a versatile tool that offers both free and premium versions to evaluate your website’s performance comprehensively. From assessing mobile responsiveness and SEO to analyzing security measures, this tool provides a holistic report with actionable recommendations to enhance your site’s overall performance and user experience. Beyond performance metrics, Website Grader also offers insights into your website’s social media presence, delivering recommendations to boost engagement and reach across various platforms. Test your website’s performance with Website Grader to optimize every aspect of your online presence and drive meaningful results for your business.

Features
- Evaluates your website’s performance, mobile responsiveness, SEO, and security.
- Provides a comprehensive report with actionable recommendations for improving your website’s overall performance and user experience.
- Offers insights into your website’s social media presence and provides recommendations for improving
The Sucuri Load Time Tester, available in both free and premium versions, is a valuable tool for assessing your website’s performance and loading speed across various global locations. It offers comprehensive performance insights, including metrics like total page size, load time, and the number of browser requests. Additionally, the tool provides actionable recommendations for enhancing performance, such as image optimization, CSS and JavaScript minification, and the utilization of browser caching techniques.
Features
- Evaluates your website’s performance and loading speed from multiple locations worldwide.
- Provides detailed performance metrics, including total page size and the number of requests.
- Offers recommendations for improving performance, such as optimizing images and leveraging browser caching.
The KeyCDN Website Speed Test is a user-friendly tool designed to analyze website performance efficiently. Offering both free and premium versions, it delivers insights into critical performance metrics like page load time, total page size, and browser requests. KeyCDN further provides actionable recommendations to enhance performance, including enabling gzip compression, minifying CSS and JavaScript files, and leveraging a content delivery network (CDN) to optimize the delivery of static assets. This tool is available in both free and premium versions, catering to various user needs.
Features
- Provides insights into various performance metrics, including page load time and total page size.
- Offers recommendations for optimizing performance, such as enabling gzip compression and using a CDN.
- Integrates with KeyCDN’s content delivery network for improved performance.
FAQ
How frequently should I test my website’s performance?
It’s recommended to test your website’s performance regularly, especially after making significant changes or updates. By monitoring your website’s performance over time, you can identify trends, track improvements, and address any issues that may arise.
What are the advantages of using free website performance testing tools?
Free website performance testing tools provide valuable insights into your website’s speed and efficiency without requiring any financial investment. They are accessible to everyone and can help identify areas for improvement to enhance the user experience and search engine rankings.
Can I use multiple tools for testing my website’s performance?
Yes, using multiple tools can provide a more comprehensive understanding of your website’s performance and identify any discrepancies or areas that may need attention. Each tool offers unique features and insights, so combining their results can help you gain a more holistic view of your website’s speed and optimization.
Conclusion
In conclusion, optimizing your website’s performance is essential for providing a seamless user experience and maximizing your online success. Utilizing a range of free tools like Google PageSpeed Insights, Pingdom, Lighthouse, and others can help you identify and address performance issues efficiently. By regularly monitoring and optimizing your website’s performance, you can ensure fast load times, improve search engine rankings, and enhance user satisfaction, ultimately driving more traffic and conversions for your business.

